Calculando tempo de carregamento do seu site?
Ultimamente, estive procurando ferramentas que me dessem o valor de tempo de carregamento do meu site ou qualquer outra página que eu criasse. Afim de deixa-los mais rápidos e corrigir erros simples de carregamento.
Encontrei uma forma em PHP muito legal e simples.
<?php
$theTime = array_sum( str_split( microtime() ) );
echo $theTime;
?>
Isso vai te dar um número que é o tempo de carregamento do site em cs (Centésimos de segundos).
Existem também ferramentas online que fazem esse teste para você e ainda mais. Checam outros aspectos da sua página e te dão o resultado em gráficos e valores mensuráveis.
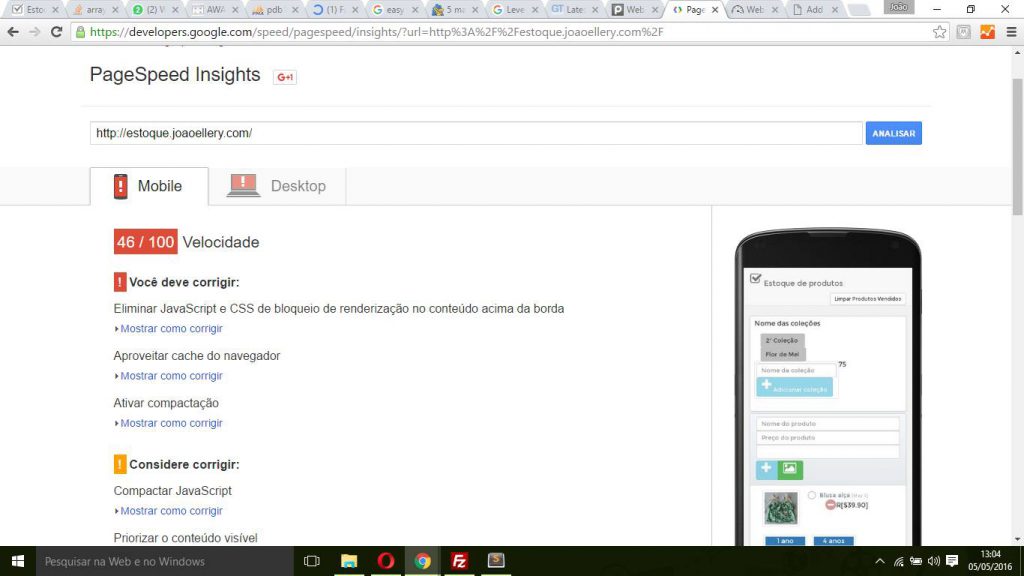
1 – PageSpeed Insights, da Google

Eles teste e te dão dicas de como melhorar sua página ou app. Inclusive com explicações bem detalhadas, vale a pena conferir.
Engraçado como esse da Google funciona, por eles te dão um score de 100, mas ninguém vai conseguir chegar em 100. Basta fazer um teste com a própria página: google.com. Eles mesmo se dão 79. E olha que a página principal deles é super leve.
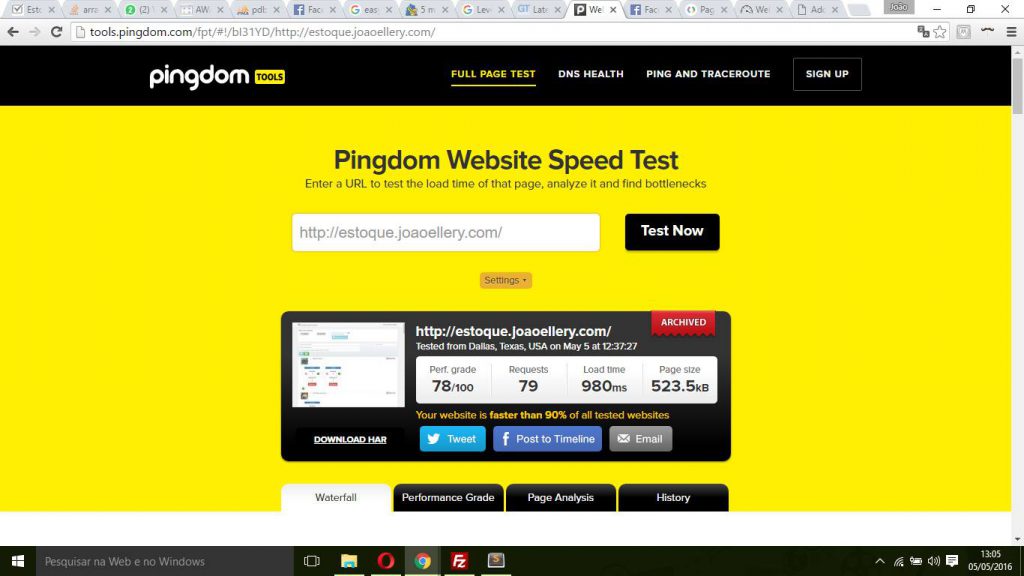
2 – Pingdom Website Speed Test

Na minha opinião esse é um dos melhores, pois te dá um resumo pequeno do que você quer logo de cara. Como velocidade de abertura dá página ou site. Mede quantas requisições o servidor faz. O tamanho da página também é mostrado. Além de mostrar o carregamento na ordem que acontece.
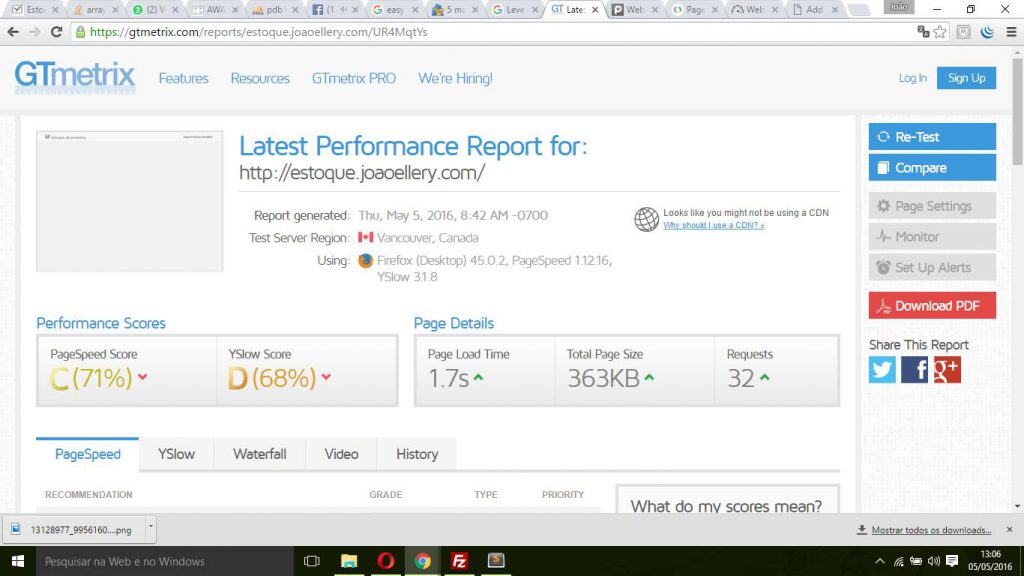
3 – Gtmetrix

Esse eu usei mais como um tira-teima, por ser Canadense e estar mais longe um pouco, Ele é uma mistura dos dois acima, além de te dar a velocidade da abertura de página, também te diz o que concertar na sua página ou aplicação.




Muito bom! Ótima dica 😀
Vlw Gabriel!
Em breve essa parceria vai rolar.